Introduction
Any media that shows movement does so by displaying a collection of static images in series at a rate that allows the brain of the viewer to imagine movement. There is no movement. The movement is an illusion, it comes from you, the viewer, from your brain.
Frame-by-frame animation is the oldest animation technique. This is how the first animations were created. An artist draws a series of images containing slightly different position of elements. When the images are shown quickly one after the other, it looks like the stuff in the images moves. I believe you have created such an animation in a class last semester.
This is a Japanese film from 1907 known as Katsudō Shashin (活動写真). In the rendition below, which shows the loop a few times, you can clearly see how it is built from multiple static images or frames. This animation has 50 frames meant to be played at 16 frames per second. (Each loop lasts a little over 3 seconds, if you count.) More info here, if you’re curious.
The animation you will create in this tutorial is also a frame-by-frame animation – rapidly flipping static images or frames – but we will put all the different moments of the animation, all the frames, in a single image file. This image is called a sprite sheet. A sprite is a single pose or moment in an animation image series. It can be called a state. Sprites are collected on a sprite sheet. Sprite Sheets are used in games and other interactive products because they make it easy to manage the different states of an asset (image, icon, button, character, etc.).
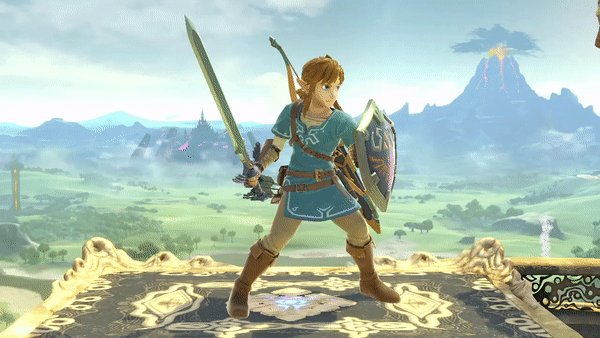
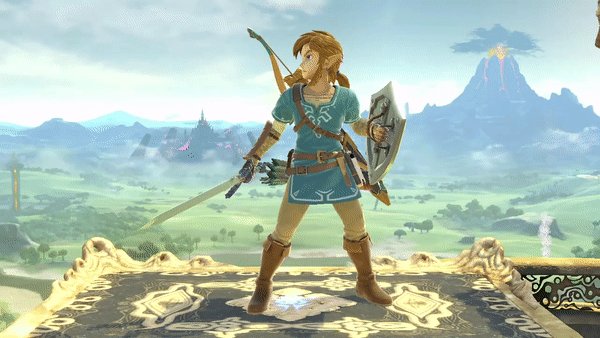
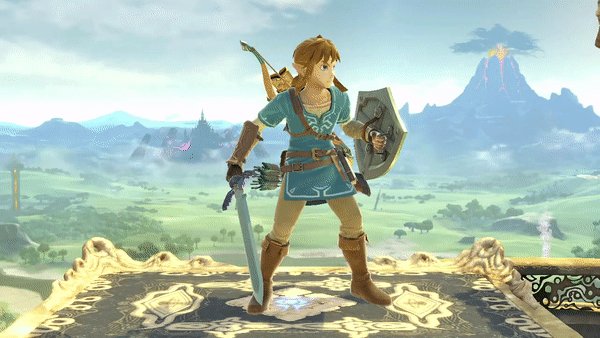
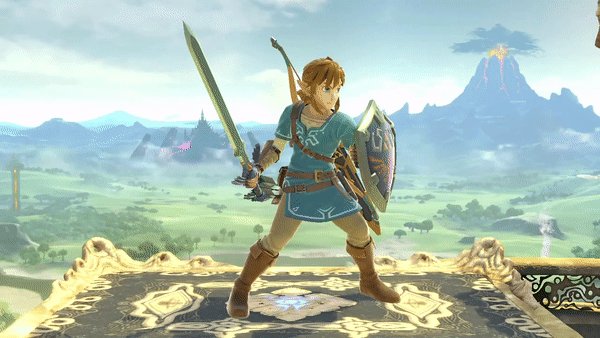
Example. When your character moves in a third-person video game, like Zelda, the animation is usually done with a sprite sheet. Each position of the character during the idle movement or walk cycle is a single image in a sheet of many images. And the camera (if you will) shows only one at a time in a loop. Since the early days of arcades, video games have used sprite sheets like that to store character poses and animate them.
In the example below, you see Link’s idle pose. This is made with sprites. (Link is the name of the player character in the Legend of Zelda series of video games published by Nintendo.) In this case the sprites are 3D models instead of flat images, but the idea is the same. (Please let me know if this file ever disapears, it is hosted externally.)

Following the steps below, you will create a character’s walk cycle. It will be designed with a sprite sheet, and it will be animated using CSS. The finished product is something like this:
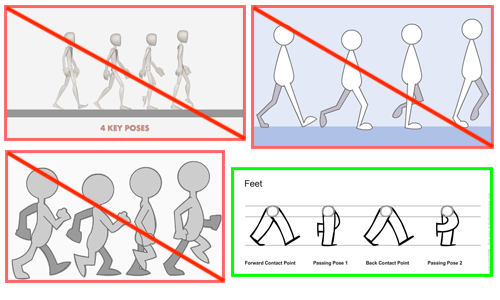
The sprite sheet for this animation looks like the following. It is a typical four-frame walk cycle. Note that I have made the head bobble, but I do not discuss this in the tutorial. You can figure it out. :-)
![]()
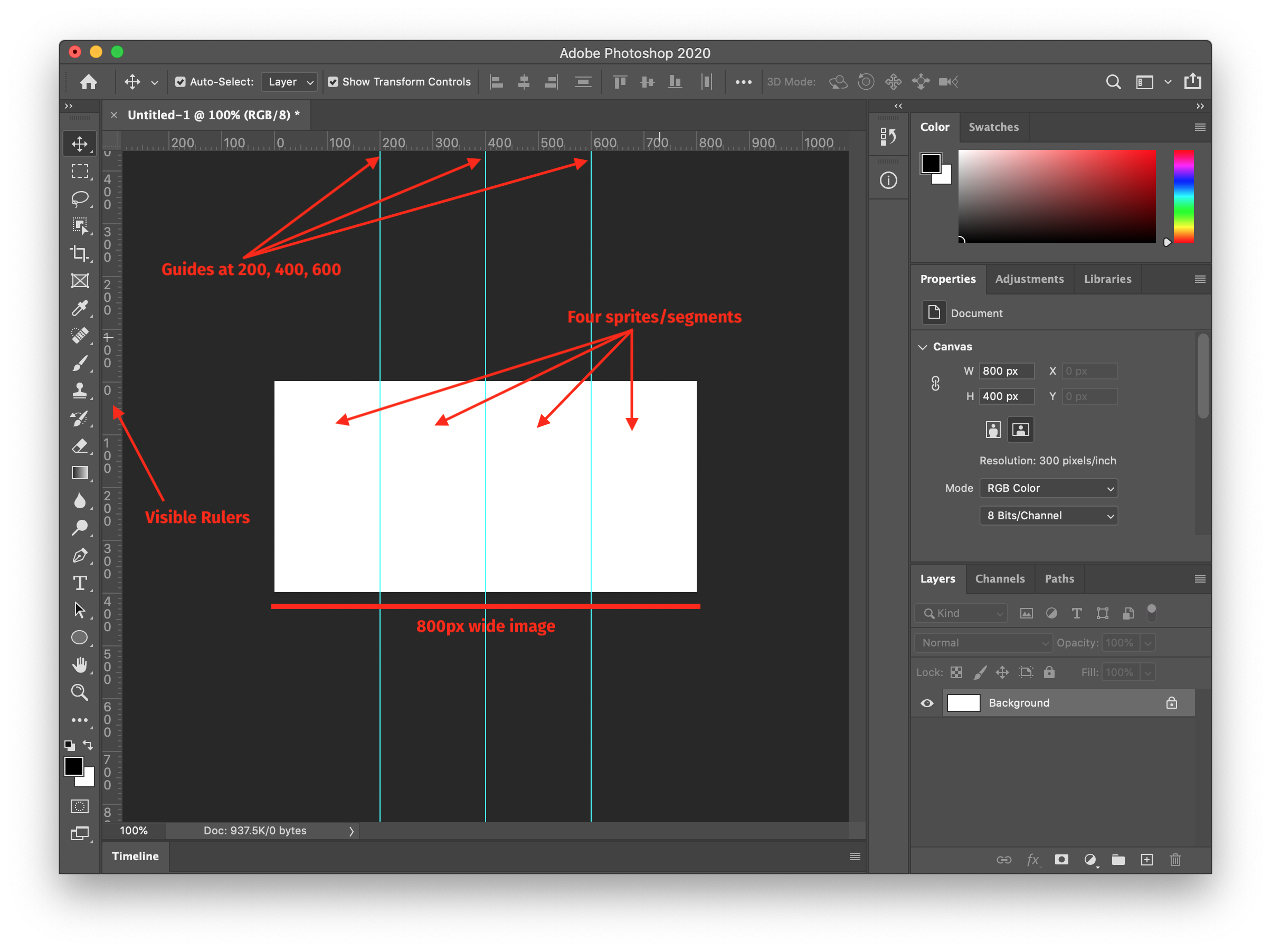
In this tutorial, you will use Illustrator or Photoshop (or any other tool) to draw the character, and Photoshop to prepare the sprite sheet. (I assume you know Photoshop.) You will also write very basic HTML and some CSS code to animate your character.
Read the whole thing once before you start creating the animation. If you have issues with certain parts, talk to me.
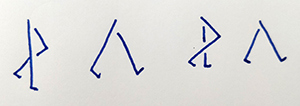
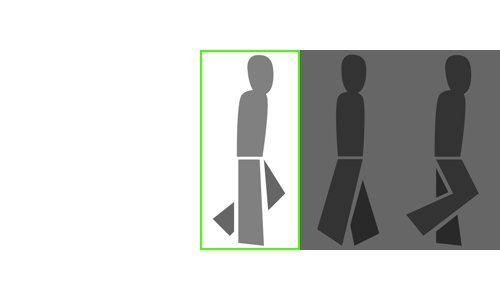
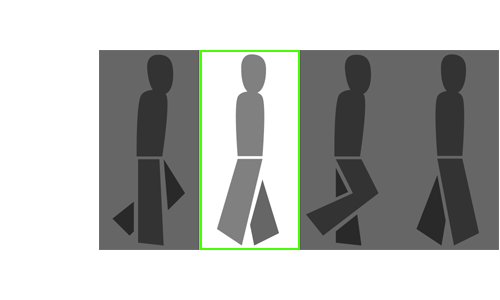
 Staight near leg • Bent far leg
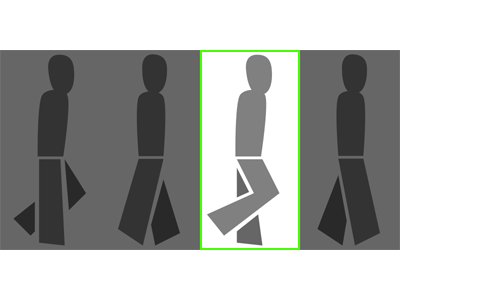
Staight near leg • Bent far leg Back near leg • Forward far leg
Back near leg • Forward far leg Bent near leg • Staight far leg
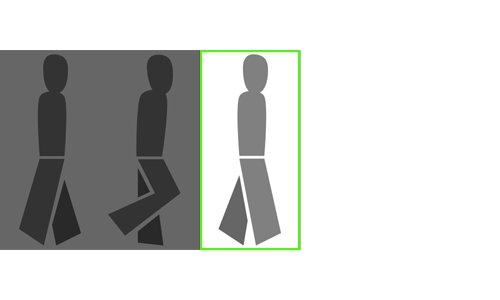
Bent near leg • Staight far leg Forward near leg • Back far leg
Forward near leg • Back far leg